Bu yazı 7 Mayıs 2019 tarihinde yazılmıştır. Geçen sürede birçok şey değişmiş olabilir. Okumaya başlamadan önce bu durumu göz önünde bulundurmanızı tavsiye ederim.
VSCode, Sublime Text, Atom, Brackets gibi editörlerin kod yazarken işlerimizi kolaylaştırdığına şüphe yok. Fakat bu araçları daha etkin kullandığınızda verimliliğinizi daha üst noktalara taşıyabilirsiniz. Bu yazımda Visual Studio Code’da çalışmanızı yaparken bu deneyiminizi daha keyifli hale getirecek bazı kısayollar ve ipuçlarından bahsedeceğim.
Kısayollar
1. Command Palette
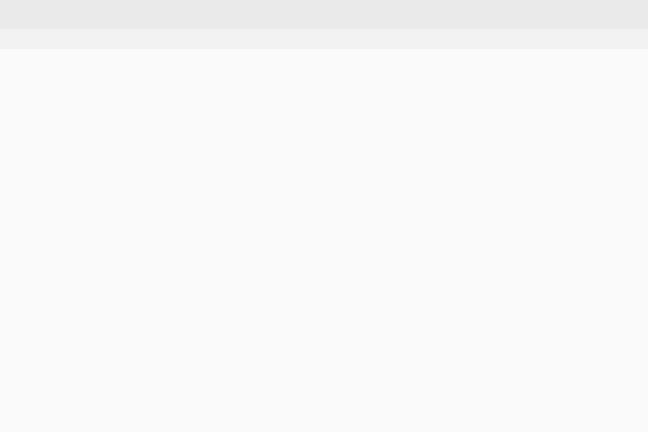
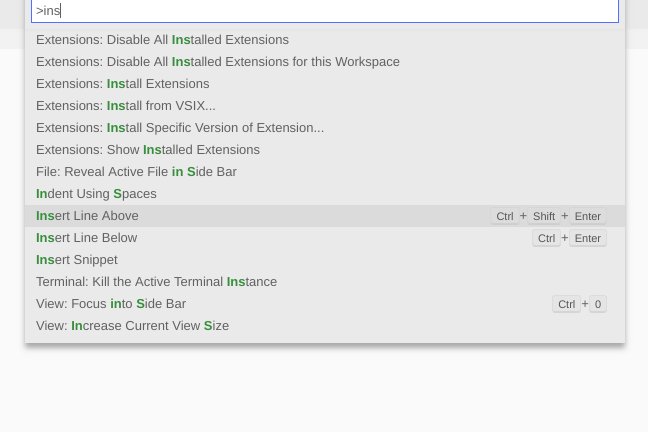
Visual Studio Code’daki tüm komutların bulunduğu pencere. Böylelikle kısayolları bilmeseniz bile her işinizi halledebilirsiniz. Bu yüzden tüm kısayolların adını İngilizce yazdım. Ctrl + Shift + P kısayolu ile kullanabilirsiniz.

2. Format Document
Ctrl + Shift + I kısayolu ile kullanabileceğiniz bu özellik kodunuzun girintilerini düzenleyerek estetik açıdan güzel görünmesini sağlıyor.

3. Quick Open
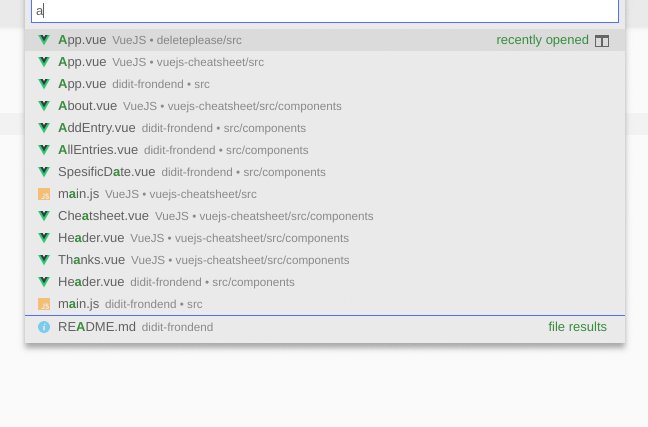
Proje dosyalarınız arttıkça dosyalar arasında geçiş yapmak eziyet olabiliyor. Bu özellik sayesinde farenize dokunmadan dosyalar arasında geçiş yapabilirsiniz. Tek yapmanız gereken Ctrl + P yapıp dosya adını yazmak.

4. Zen Mode
Yalnızca editörünüzün göründüğü, dikkat çekici diğer ögelerin ekranda gösterilmediği mod. Ctrl+K yapıp sonra Z’ye basmanız gerekiyor. Esc ile de eski haline dönüyor.

5. Multi-cursor Selection
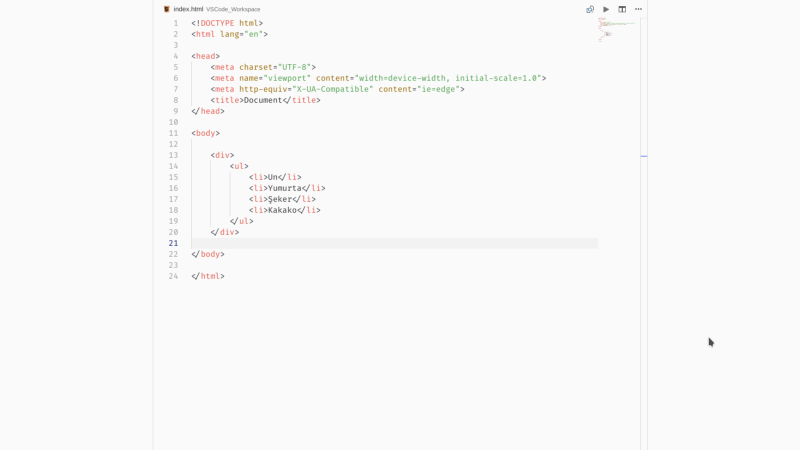
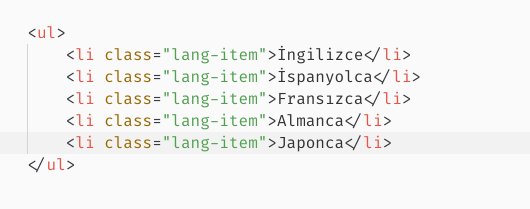
Benim en sevdiğim özelliklerden biri. Aynı anda birden fazla satırı düzenlemenizi sağlıyor. Ctrl+Shift’e basılı tutup yukarı/aşağı yön tuşlarını kullanarak yapabilirsiniz.

6. Column (box) selection
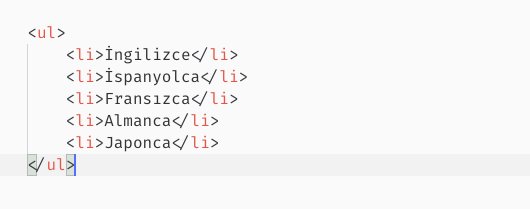
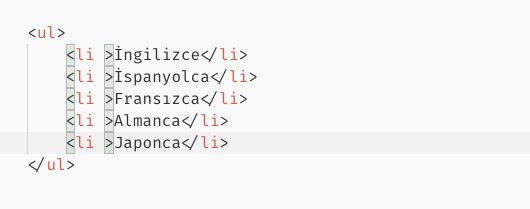
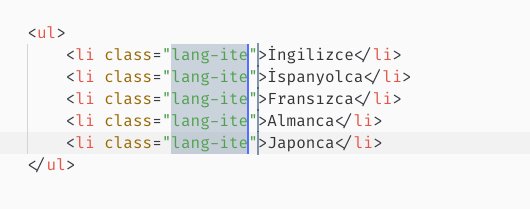
Bu da multi-cursor selection’a benzer bir özellik. Kolon seçimi olarak söylenebilir. Normalde yalnızca satır seçerken bu özellik sayesinde sütunları da seçebiliyoruz. Bunun içinde Alt+Shift’e basılı tutup seçim işlemini yapmanız gerekiyor.

7. Move line up and down
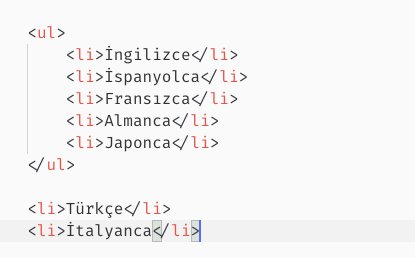
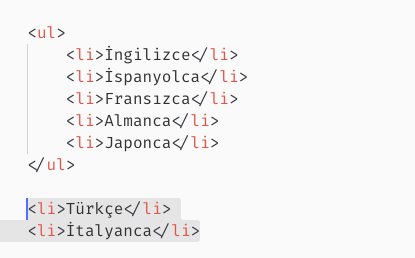
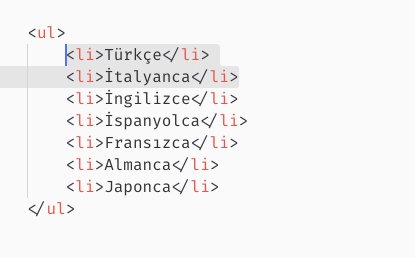
Herhangi bir satırı veya seçimi mouse kullanmadan kod içinde hareket ettirmenizi sağlayan kısayol. Yalnızca bir yer seçin ve Alt’a basılı tutup yukarı/aşağı yön tuşlarını kullanın.

Anlatacağım kısayollar bu kadar. Tabii ki çok daha fazla kısayol var ve hepsini anlatmam mümkün değil. En çok kullandığım ve sevdiklerim bunlardı. Tüm bu bilgileri Visual Studio Code’un kendi sitesinden aldım. Daha fazlası için VSCode’un shortcuts cheatsheet’ini öneririm.
İpuçları
Snippet Oluşturma
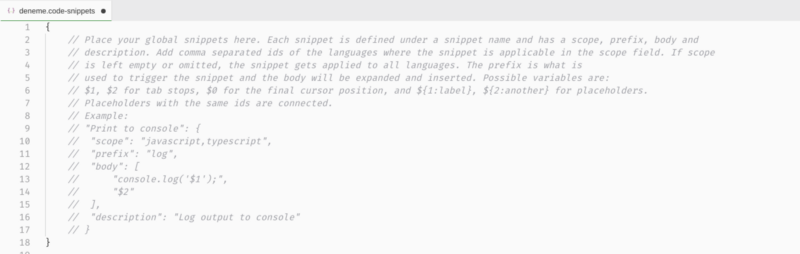
VSCode’un kendi bünyesinde epey snippet var fakat bu hiçbir yazılımcı için yeterli değildir. Eğer tekrar tekrar yazdığınız kod parçaları varsa snippet oluşturmanızı tavsiye ederim. Bunun için öncelikle Ctrl+Shift+P yapın ve Configure User Snippets’e basın. Karşınıza çıkan listeden New Global Snippets File’ı seçin. Karşınıza dosya yöneticisi çıkacak. Herhangi bir isim verin ve kaydedin. Eğer her şeyi doğru yaptıysanız karşınıza aşağıdaki gibi bir ekran gelecek.

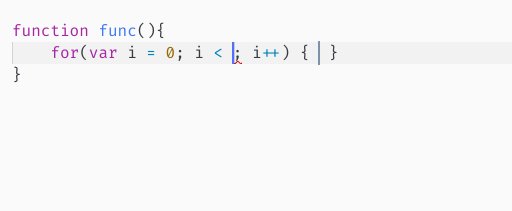
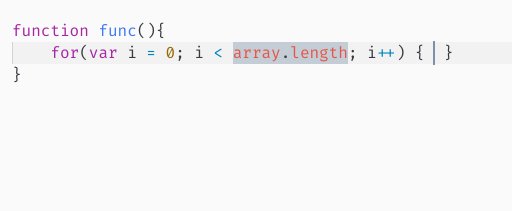
Zaten eğer dikkat ettiyseniz nasıl snippet oluşturacağınızı anlatmışlar ve örnek bir taslak koymuşlar. Doğrudan o taslağı kopyalayın süslü parantezlerin içine yapıştırın. Print to console yazan kısım snippetinizin adı. Scope değişkeninde hangi tip dosyalarda çalışmasını istediğinizi seçiyorsunuz. Prefix değişkeninde, snippetinizin size editör tarafından önerilmesi için yazmanız gereken string’i belirliyorsunuz. Mesela örnek üzerinden konuşmak gerekirse log yazdığınızda ilgili snippeti önerecek size. Body kısmı snippetinizin içeriği. Bu içerikte $1 $2 $3… şeklinde yazdığınız kısım olası değişken isimlerinin bulunacağı kısım. Yani snippet oluşturulduktan sonra Tab tuşu ile gezeceğiniz noktalar. $0 ise snippeti kullandıktan sonra cursor’ün geleceği nihai nokta. Description değişkeninde ise snippetiniz için bir tanım ekleyebiliyorsunuz. Ben for döngüsü için bir örnek yapıyorum:
"For loop": {
"scope": "javascript",
"prefix": "forl",
"body": [
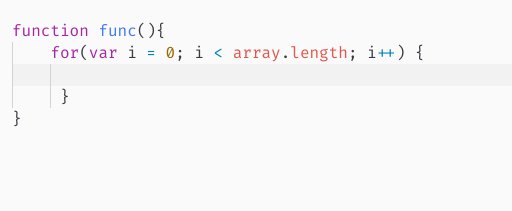
"for(var i = 0; i < $1; i++) { $0 }",
],
"description": "Creates a for loop."
}
Bunu yazıp kaydettikten sonra snippetiniz hazır.

Emmet Eklentisi
Bu eklenti VSCode’un içinde yüklü olarak gelen bir eklenti. İçinde bulunan hazır snippetleri sayesinde birçok işinizi hızlıca halledebilirsiniz. Aslında bu yeni bir yazı yazacak kadar büyük bir konu fakat ben iki örnek verip sizi gerekli linke yönlendireceğim.