Bu yazı Ocak 2019’da yazılmıştır. Geçen sürede güncelliğini kaybetmiş olabilir. Okurken bunu göz önünde bulundurmanızı tavsiye ederim.
Merhabalar. Bu yazımda kendim kullanıp faydasını gördüğüm VSCode eklentilerinden bahsedeceğim. Daha önce Brackets, Atom, Sublime editörlerini kısa süreli kullandım ve en sonunda Visual Studio Code kullanmaya karar verdim. Aslında kullandığım diğer editörler de güzeldi fakat ben en çok Visual Studio Code’u beğendim ve uzun süredir yalnızca bunu kullanıyorum. Hemen eklentilere geçelim.
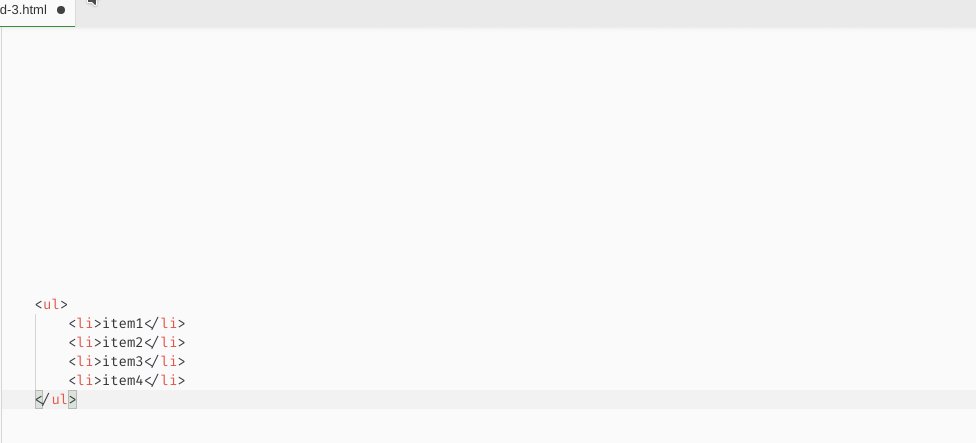
Auto Close Tag
Html etiketlerinin otomatik olarak kapanması için kullandığım eklenti. Herhangi bir ayar vs. gerekmiyor.
Duplicate selection or line
Adından da anlaşılacağı üzere seçili olan bir metni veya satırı kopyalar. Ctrl+d kısayolunu kullandığınızda eğer seçili olan metin varsa onu, yoksa o satırı kopyalar.

Live Server
Yaptığınız çalışmaları test etmek için local server kurar. Aynı zamanda editör üzerinden değişiklik yapıp kaydettiğinizde sayfayı günceller. Çalıştırmak için herhangi bir ayar yapmanız gerekmiyor. En kolay çalıştırma şekli Alt + L + O kısayoludur. Bunun dışında editörün alt kısmında bulunan status bar’da bulunan Go Live butonunu kullanabilirsiniz. Son olarak Ctrl + Shift +P kısayoluyla commands penceresini açıp Live Server yazıp çıkan listeden Open with Live Server seçeneğiyle de kullanabilirsiniz.
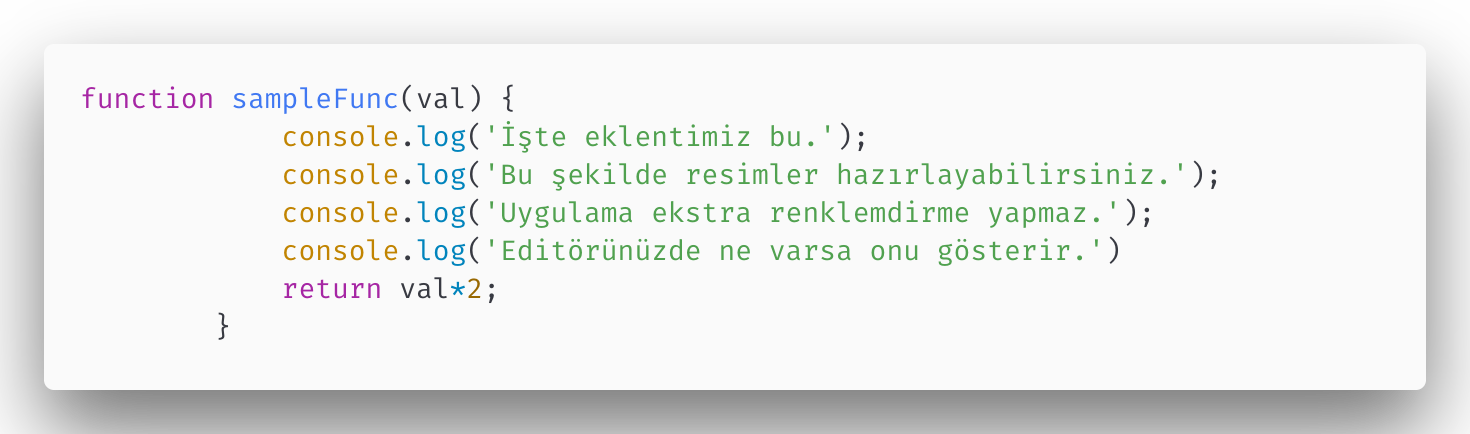
Polacode
Eğer yazılımla alakalı blog tutuyorsanız veya yazdığınız kodları resim olarak kaydetmek istiyorsanız Polacode bu konuda size yardımcı oluyor. Eğer http://carbon.now.sh/ kullandıysanız aşinasınızdır. Kullanımı da oldukça basit. Ctrl + Shift + P ile commands penceresini açın ve Polacode yazın. Ekran ikiye bölünecektir. Polacode sekmesine kodunuzu yapıştırın ve aşağıda bulunan butona tıklayın.

Vetur
Bu eklenti yalnızca VueJS kullananların ilgisini çekecek bir eklenti. Kod tamamlama, syntax renklendirme, hata kontrolü, hazır kodlar, emmet gibi birçok eklentiyi içinde barındırıyor.
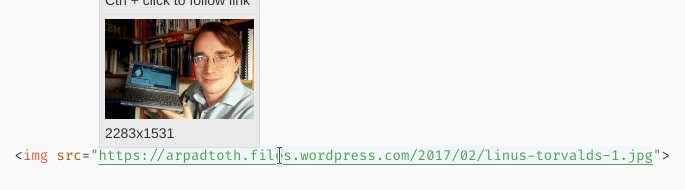
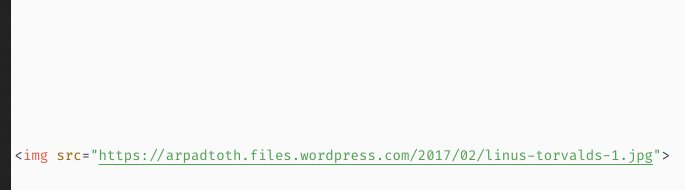
Image Preview
Kodlarınızda bulunan resim dosyalarına ait path’lerin üzerine geldiğinizde küçük bir önizleme gösteriyor.

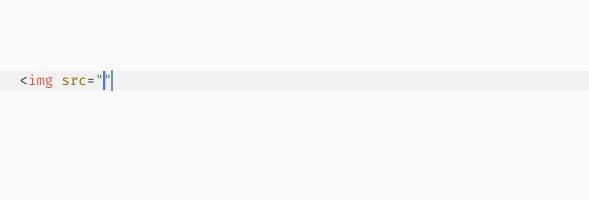
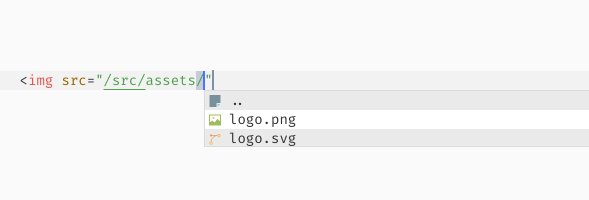
Path Intellisense
Adından da tahmin edileceği üzere path’lerinizi otomatik olarak tamamlar.

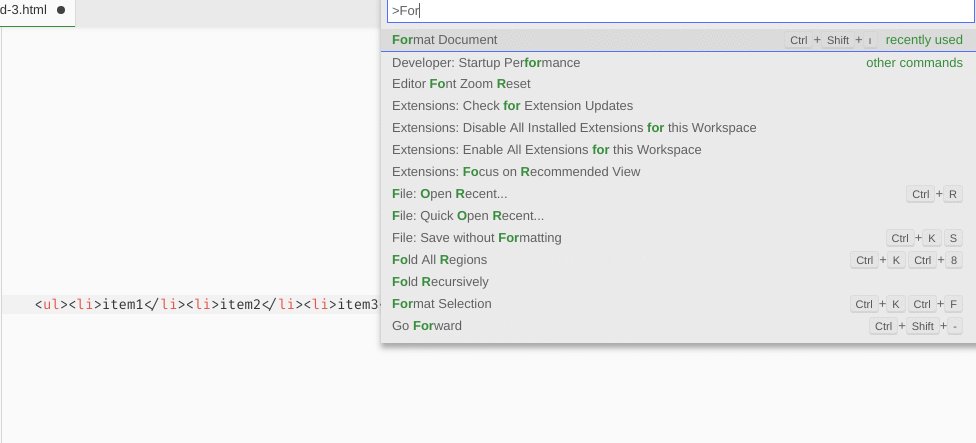
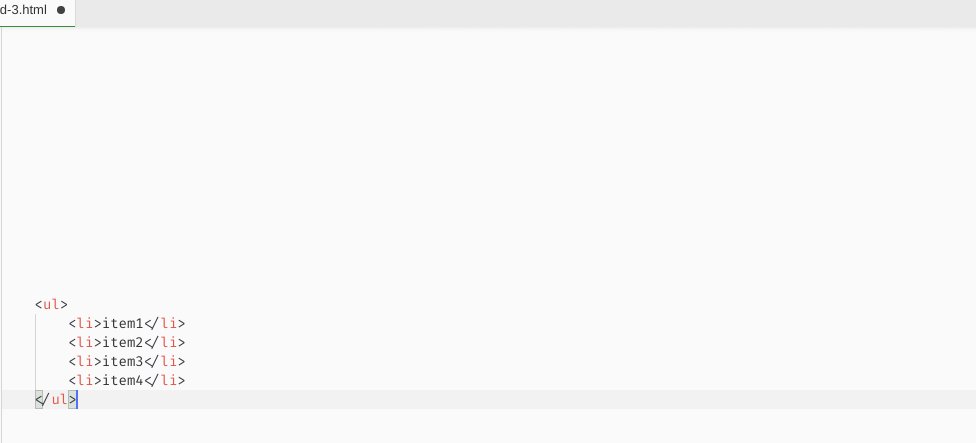
Prettier — Code formatter
Bu yazıyı yazdığım sırada 6.3 milyon indirmesi olan bir eklenti. Yazdığınız kodu görsel olarak düzeltiyor. Ekstra bir ayar vs. gerekmiyor. Ctrl + Shift + P ile commands penceresini açın ve “Format document” yazın. İsterseniz tüm metni, isterseniz de sadece seçili olan bir kısmı düzeltebilirsiniz.

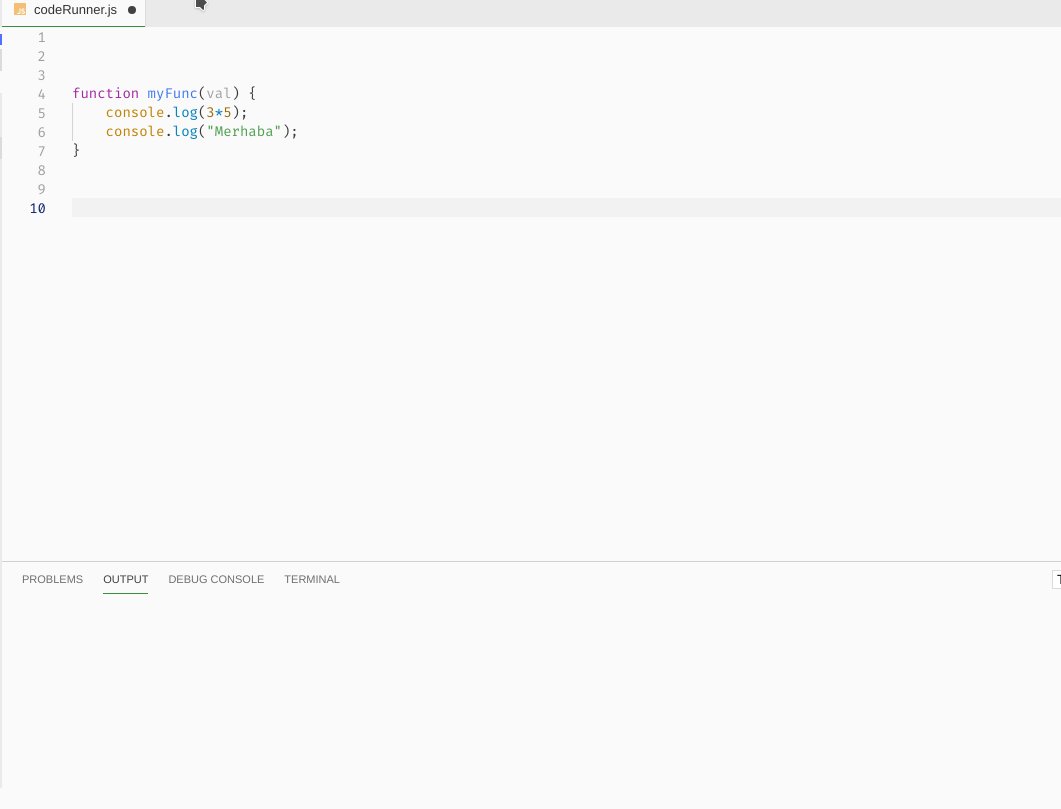
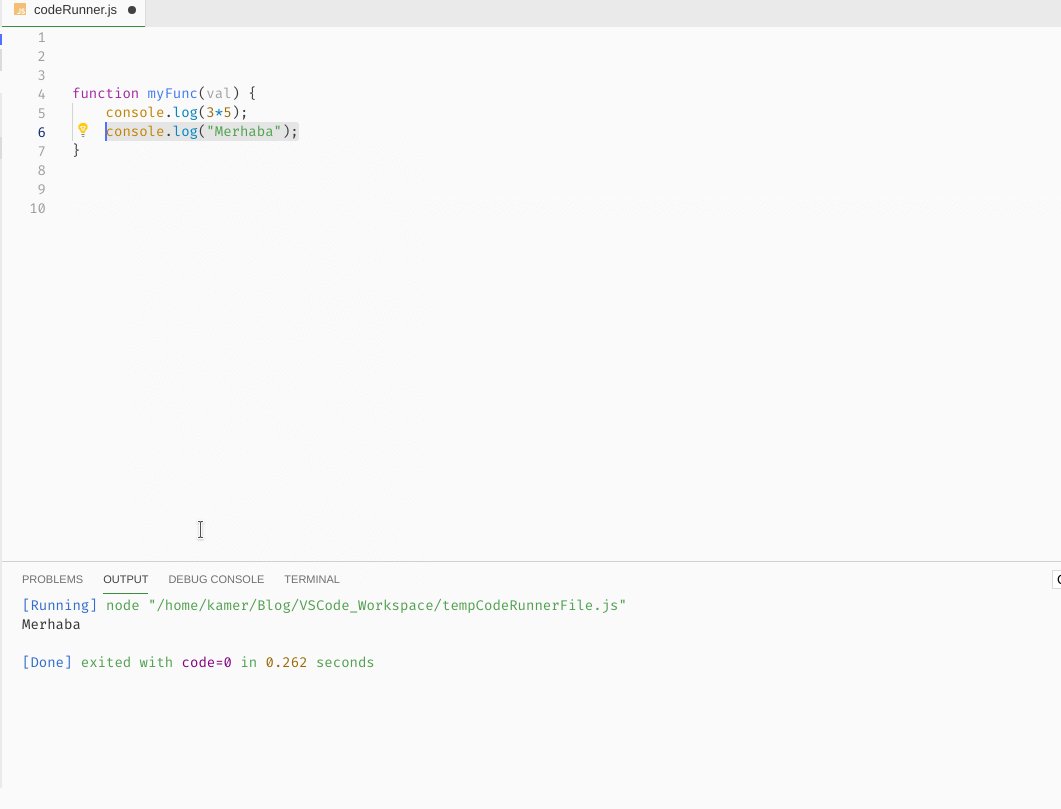
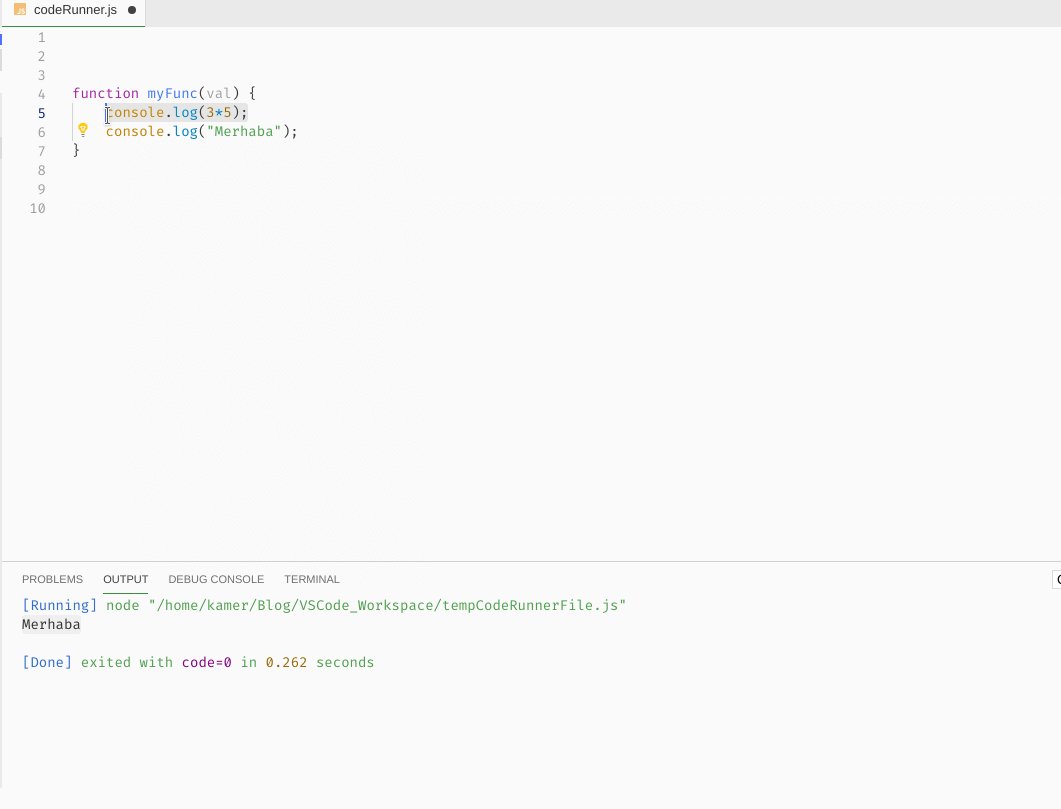
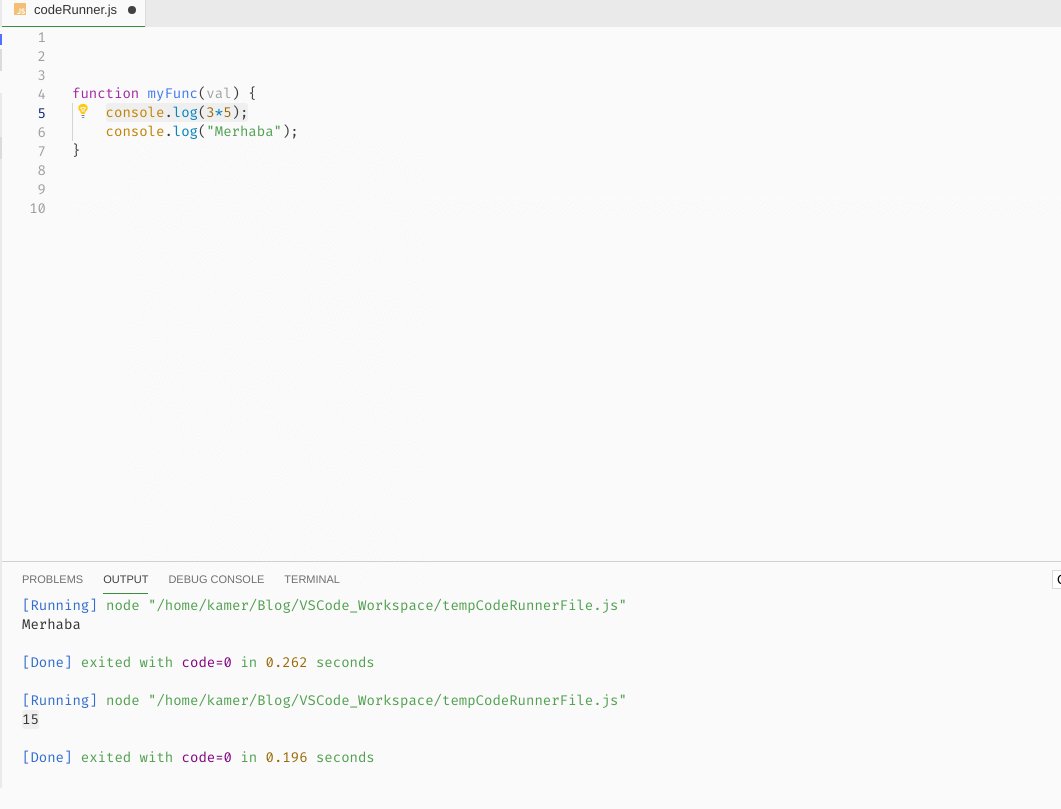
Code Runner
Yazdığınız bir kod parçacığının çıktısını hızlıca konsoldan görmenize yarar. Sadece çalıştırmak istediğiniz kısmı seçin ve sağ tıklayın, Run Code’a tıkladığınızda konsoldan çıktı görünecektir. Alternatif olarak Ctrl + Alt + N kısayolu da kullanılabilir. Desteklemediği dil yok denebilir.

Faker (vscode-faker)
Aralarında en sevdiğim eklentilerden biri. Fake isim, adres, tarih, şirket ismi, resim gibi şeyler üretiyor. Yalnızca Ctrl + Shift + P yazıp faker yazın ve istediğiniz örnek datayı seçin.