Bu yazı 2 Haziran 2019 tarihinde yazılmıştır. Geçen sürede birçok şey değişmiş olabilir. Yazıya başlamadan önce bu durumu göz önünde bulundurmanızı tavsiye ederim.
Bir süredir VueJS kullanarak mobil uygulama geliştirme konusunda bir araştırma yapmayı düşünüyordum. Araştırmalarım sonucu zaten çok fazla seçeneğim olmadığını farkettim ve NativeScript’i denemeye karar verdim. Henüz React Native ile karşılaştırılabilecek seviyede değil. Fakat aktif bir topluluğa sahip ve bu yüzden ileride adını daha çok duyacağımızı düşünüyorum. Öncelikle kısaca nativescript’in ne olduğundan bahsedeyim.
Nativescript, Angular, VueJS, TypeScript, or JavaScript kullanarak IOS ve Android uygulama geliştirme imkanı sunan açık kaynak kodlu bir framework. Eğer VueJS ile kod yazmayı seviyorsanız NativeScript-vue ile uygulama geliştirmek sizin için keyifli bir deneyim olabilir. Eğer çok profesyonel bir uygulamaya ihtiyacınız yoksa ve yeni bir dil/framework öğrenmenize engel bir şeyler varsa NativeScript-Vue işinizi görecektir. İncelediğim kadarıyla güzel bir dokümanları var ve Slack üzerinde faaliyet gösteren aktif bir toplulukları var.
Bu yazıda basit bir uygulama geliştirerek NativeScript’in nasıl çalıştığını göreceğiz. Pratik olması açısından NativeScript Playground ortamını kullanacağız. Bu ortam, doğrudan tarayıcı üzerinde NativeScript uygulamaları geliştirmenize imkan tanıdığı için SDK kurmak gibi şeyler ile uğraşmanıza gerek yok.
1. Çalışma Ortamımızı Hazırlıyoruz
Öncelikle https://play.nativescript.org linkine gidin ve üye olun. Bu zorunlu değil fakat projelerinizin bulut üzerinde bulunmasına imkan tanıdığı için tavsiye ederim. İkinci olarak IOS veya Android cihazınıza NativeScript Playground ve NativeScript Preview uygulamalarını yükleyin. Bunlar da kodunuzun canlı önizlemesini görmeniz için gerekiyor. Linkleri aşağıda bulabilirsiniz.
2. NativeScript Playground’ı Tanıyalım

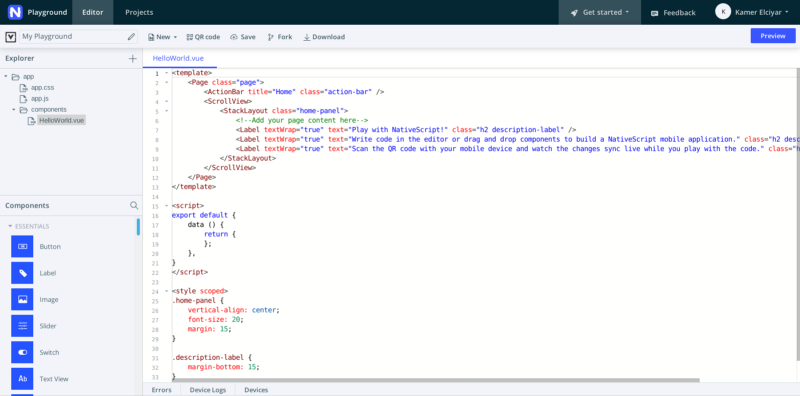
Playground’ı ilk açtığınızda sizi bu ekran karşılayacak. Gördüğünüz gibi sol üstte Project Explorer var. Yanındaki +’ya tıklayarak npm paketleri, klasörler, dosyalar ekleyebilirsiniz. Sol altta Components sekmesi altında NativeScript bileşenleri bulunmakta. Doğrudan kod yazarak geliştirme yapabileceğiniz gibi buradan çek-bırak ile de çalışabilirsiniz. Editörün masaüstü kod editörlerinde olduğu gibi kod tamamlama gibi özellikleri var. Sağ üstte preview butonuyla da uygulamanızı telefonunuz üzerinden test edebilirsiniz.
3. Projemizin Template’ini Hazırlayalım
Projemiz deneysel bir şey olacağı için fazla ayrıntıya girmeyeceğim. Breaking Bad dizisine ait repliklerin rastgele verildiği bir Rest Api’yi kullanacağımız bir proje olacak. Öncelikle taslak olarak verilen kodda Page etiketi arasındaki kodları silelim. Sonra Page etiketine ActionBar istemediğimize dair bir attribute ekleyelim.
<Page class="page" actionBarHidden="true"> </Page>
Sonra sol altta componentlerin olduğu kısımdan çek-bırak yaparak veya doğrudan kod ile StackLayout ekliyoruz. Layout’a attribute olarak ise dikey hizalama yapmak için orientetion attribute’u ekliyoruz.
<StackLayout orientation="vertical" > </StackLayout>
İçine ise iki tane label ekleyelim. Biri repliğin bulunucağı, diğeri ise repliği söyleyen kişinin adının bulunacağı bileşen. Taşma durumunda yazının bir satır aşağı kayabilmesi için textWrap atttibute’unu true yapalım ve label içeriklerini VueJS ile bind edelim.
<Label id="quote" textWrap="true" :text="quote" /> <Label id="author" textWrap="true" :text="author" />
4. API İşlemleri
Şimdi Script’e gelip data içinde quote ve author değişkenlerini tanımlayalım. İlk değerleri boş olsun. Sonra methods kısmında fetchQuote adında bir metot tanımlayalım. Bu metot içinde API’ye bağlanıp sözü çekeceğiz. Bunun için Script içinde bir import satırı ekleyeceğiz.
import * as http from "http";
Bunu ekledikten sonra metot içine gelip aşağıdaki kodu ekleyin.
http.getJSON("https://breaking-bad-quotes.herokuapp.com/v1/quotes")
.then( res => {
this.quote = res[0].quote
this.author = res[0].author;
},
error( error => {
console.log(error);
}
Burada API’den istek atıp gelen JSON cevabı değişkenlerimize veriyoruz. Bir hata olması durumunda ise konsola yazdırmasını istedik. Gerçek bir uygulama için yeterli bir exception handling yöntemi değil elbette fakat şimdilik bu yeterli.
Şimdi de uygulamayı her açtığımızda otomatik olarak bir replik çekmesi için Script kısmında created() açıyoruz ve içine this.fetchQuote(); yazıyoruz. Şimdiye kadar geldiğimiz aşamayı görmek için sağ üstte Preview butonuna basın ve çıkan QR kodunu Playground uygulamasına okutun.

5. Görsellik ve Event Ekleyelim
Eğer şimdiye kadar doğru takip ettiyseniz yukarıdaki gibi bir sonuç elde edeceksiniz. Bundan sonra her Ctrl+S yaptığınızda bu uygulama güncellenecek.
Temel fonksiyonumuzu yerine getirdiğimize göre şimdi de biraz görsellik katalım. İlk olarak sol üstte Project explorer’ın olduğu kısımda +’ya basıp assets adında bir klasör ekleyelim ve içine şu linkteki resmi yükleyin. Sonra Style kısmına aşağıdaki kodu ekleyin.
#quote {
font-size: 40px;
text-align: right;
margin-top: 30%;
font-weight: bold;
margin-right: 10px;
color: white;
}
#author {
text-align: right;
font-size: 25px;
margin-top: 10%;
margin-right: 3px;
color: white;
}
.page {
background-image: url('~/assets/breaking-bad1.jpg');
background-position: center;
background-size: cover;
}
Kaydettiğinizde aşağıdaki gibi bir şey çıkması lazım.

Uygulamamıza son bir özellik daha ekleyelim. Ekrana her tıkladığımızda yeni replik getirsin. Bunun için event’leri kullanacağız.
Page elementine gelin ve @tap="fetchQuote" yazın. Ekrana dokunduğunuzda o metotu çağıracaktır.
Eğer şimdiye kadar yazıyı doğru takip ettiyseniz aşağıdaki gibi bir sonuç elde etmeniz gerekiyor.

Yapacaklarımız bu kadar. Umarım NativeScript-Vue’yu sevmişsinizdir. Daha fazlasını öğrenmek için ilk tavsiyem NativeScript Playground’da sağ tarafta bulunan iki dersi takip etmeniz. İki örnek ders var. Sonra gayet güzel bir örnek olan market listesi uygulamasını inceleyin. En iyi kaynak ise bence kendi dokümanları.
Projeye ait kodlar için: https://github.com/kamer/nativescipt-vue-breakingbad-replikleri